По умолчанию корневой директорией
Web-сервера является папка /var/www.
Права на этот каталог принадлежат
суперпользователю root,
поэтому мы, как рядовые пользователи, изменить
ничего не можем. Можете попробовать, например, создать какой-нибудь
документ в указанном каталоге.
Как
видите, операция по созданию документа недоступна.
Можно, конечно, изменить права доступа для директории /var/www, но удобнее создать в
своем домашнем каталоге папку, в которой и будут расположены файлы
наших многочисленных сайтов. Надеюсь, что их будет много и у вас.
Итак, первым делом создаем в домашнем каталоге папку sites (сайты),
в которой для каждого сайта будем создавать свой каталог. Для своего
первого сайта создадим каталог /home/имя_пользователя/sites/test.si. Конечно,
можно назвать по своему вкусу, а вместо .si использовать любую
комбинацию, например, .my, .ru, .com и т.д. Но при выборе следует
опасаться, что в Интернете существует подобный сайт! Далее, в своем
каталоге /test.si создадим папку /www или /public.
Теперь в папке /www нужно создать два файла: файл test1.php и test2.html. Содержимое первого
файла такое:
<?php
echo 'Hello, World!';
?>
Содержимое второго файла можно сделать таким:
<html>
<head>
<title>test2</title>
</head>
<body>
<h1>Это первая страница нашего первого сайта!</h1>
Поздравляем, все получилось!<br>
<br>
</body>
</html>
Теперь нужно сделать так, чтобы браузер знал, где искать созданные
нами файлы. Для этого нам нужно произвести некоторые манипуляции с
данными каталога /etc/apache2.
В этом каталоге имеется два каталога: sites-available, в котором хранится
информация о существующих в системе хостах, и sites-enabled, в котором хранится
информация о подключенных хостах.
Создаем в каталоге /etc/apache2/sites-available
файл test.si. Для этого в
консоли вводим то, что на рисунке:
То есть, открываем пустой файл test.si
в редакторе gedit. В этот файл
нам нужно вставить содержимое файла default,
который находится в этом же каталоге. Для этого в файловом менеджере
Nautilus нужно перейти к указанному файлу, открыть его двойным щелчком
мыши, и скопировать содержимое. На рисунке все понятно.
Итак, открываем файл default двойным щелчком, выделяем содержимое,
копируем, после чего содержимое буфера обмена вставляем в файл test.si.
Должно получиться следующее:
Отредактируем файл следующим образом:
После строчки ServerAdmin webmaster@localhost добавим
ServerName test.si
ServerAlias www.test.si
Изменим DocumentRoot /var/www на DocumentRoot /home/имя_пользователя/sites/test.si/www. Далее меняем <Directory /var/www> на
<Directory /home/имя_пользователя/sites/test.si/www/>.
Изменим значение None в AllowOwerride на All. Остается только закрыть файл с сохранением.
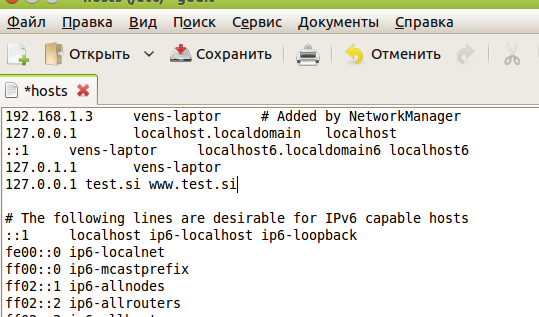
Теперь откроем на редактирование файл hosts командой в консоли sudo gedit /etc/hosts. Добавим строчку 127.0.0.1 test.si www.test.si

Командой sudo a2ensite test.si включаем сайт, а командой sudo /etc/init.d/apache2 restart (или reload)
перезапускаем сервер Апач. Остается самое главное - проверить
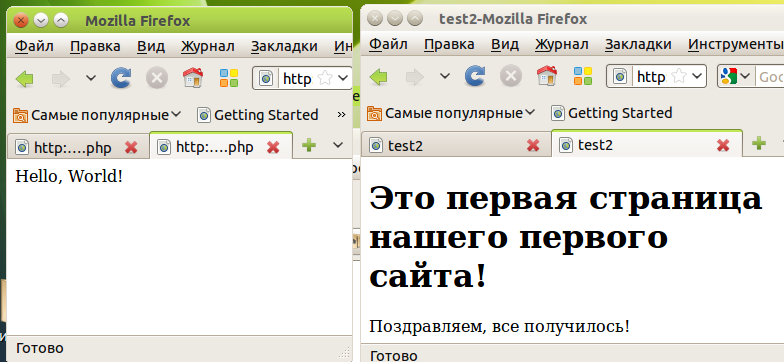
работоспособность нашего маленького сайта, для чего в браузере набираем
test.si/test1.php и www.test.si/test1.php. А затем test.si/test2.html и www.test.si/test2.html.

Можно поздравить себя с созданием первого, пусть и состоящего из одной страницы, сайта. Если изменить имя одного из файлов нашего сайта на index, т.е. index.php или index.html, то в браузере можно набрать просто www.test.si.
На первый взгляд создание
виртуального хоста довольно трудная и долгая процедура. Это не так.
Сейчас мы создадим второй свой виртуальный хост, и вы поймете, что это
очень просто. Выбираем имя хоста, ну например, test.ru. Вы, конечно, можете придумать свое. Распишем по шагам свои действия.
1. Создаем в /home/имя_пользователя/sites папку test.ru, а в этой папке еще и папку www.
2. Создаем в папке www файл index.html. Я поступил просто: скопировал файл test2.html из первого сайта и переименовал его в index.html.
3. В файловом менеджере Nautilus открыл двумя кликами файл test.si, выделил его содержимое и скопировал (поместил в буфер обмена).
4. В консоли набрать команду sudo gedit /etc/apache2/sites-available/test.ru. Откроется пустой файл, в который вставляем содержимое буфера обмена, меняем test.si на test.ru и закрываем с сохранением.
5. Добавляем свой новый виртуальный хост в файл hosts командой sudo gedit /etc/hosts
6. Включаем сайт sudo a2ensite test.ru и перезапускаем сервер Апач командой sudo /etc/init.d/apache2 reload.
Все, новый сайт можно проверить, набрав в адресной строке браузера www.test.ru.
Затрачено менее 5 минут. Как видите, страшного нет ничего. А на
следующем уроке мы развернем на нашем виртуальном хосте сайт под
управлением CMS Joomla. Так что готовьтесь.
Удачи!
|